Building a music app Part 2: Research and UI design
After building the visual identity of the project, the next step is to design the UI including a simple design system as well as planning the user experience.

After building the visual identity of the project, the next step is to design the UI including a simple design system as well as planning the user experience.
Research & strategy
User interviews
I started my project with a simple research and planning session, In this example, I decided to talk with my circle of friends. And ask them a few questions about the experience of listening to Lofi music, hoping to understand what makes Lofi playlists so different from normal music apps like Spotify.
Here are some highlights from my discussions with users that gave me a sense of what their experience is like when listening to this genre of music.
What I really like about Lofi playlists is that I can put them on while studying whitout losing my focus.
I like the randomness of Lofi music, I don't think about a specific song name or artist when I look for them, I often search for a certain mood.
I am a big fan of Asian ambient music, these things you don't find in popular songs
User Journey map
After getting a sense of the experience of listening to Lofi playlists, I developed a simple journey map in order to visualize and understand the interactions of the user with the app, spot the pain points and identify opportunities.

UI design
Design system
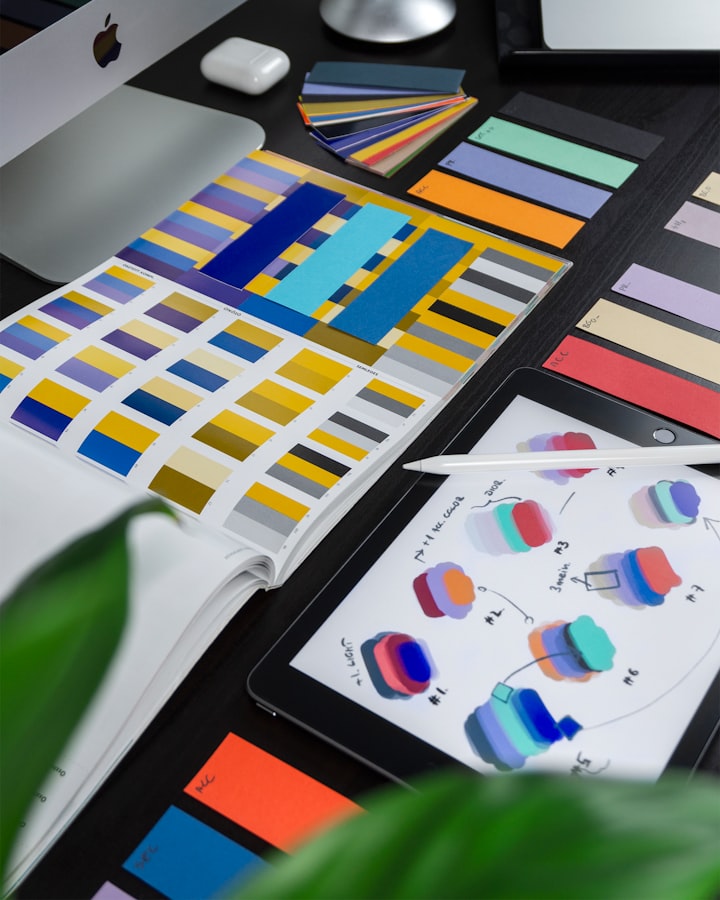
One of the best design practices that I frequently use in my project is the atomic design principle, I wanted to create a multi-themed system without making the project very complex. In order to do that, I created multicolor schemes that use one 3-4 colors.
Each of the themes will use the predefined set of colors which I set in Figma as variables.

I started creating components and applying multiple themes to the using Figma variants feature. (More on how to use variants here).

Once I have all my components designed and ready. I start the prototyping process, where I create the prototype and test it.
Compared to wireframe to high fidelity approach, this component driven design is useful to quickly swap and test components individually without recreating whole pages.